This article by Michał Malewicz originally appeared on hype4.academy
In this article, Michał Malewicz, UX designer and CEO of digital design and development agency HYPE4, discusses the UI of Deathloop by Arkane Studios.
Michał Malewicz, UX designer and CEO of digital design and development agency HYPE4
My design career started with videogames. In 1998 I was playing a lot of Quake with some friends over a 33.6 modem. My phone bill at that time was insane, and resulted in my being grounded nearly every weekend. But it was worth it! As our online team grew, we decided to go official and create a website for it. I talked a bit more about it in the past, so to keep the intro short:
I learned design and some development because of videogames. The rest is now history.
The worlds collide
A great game needs an addicting gameplay loop, fascinating story, or both. But what it also needs is likely some UI so you can use the game, fiddle in the settings and, in some games use in-game UI’s like some computer screens for hacking (Cyberpunk 2077) or mobile phones (GTA V).
Working as a designer for so long, I naturally notice all the interfaces and try to evaluate them — mostly for fun. Game UI’s don’t need to follow a lot of the rules of their phone/web counterparts, but they do need to be readable, clear and easy to use.
Hello, Deathloop
Deathloop is a brand new game from Arkane — developers behind some of my favorite games like Dishonored and Prey. It’s a shooter, but with some truly innovative mechanics around time-loops, dying (a lot) and respawning with new knowledge to do things differently the next time.
As usual with Arkane, the game has beautiful visuals, an engaging story and mechanics that allow for a lot of freedom and creativity.
I’m loving the game so far!
But the UI…
The UI of Deathloop was something I noticed even before buying the game — many screenshots showed very odd choices in terms of whitespace, general margins, paddings and positions of buttons, text or images.
Diving deep into the game I started noticing more and more of these little issues and as video games are not as often mentioned when it comes to UI, I decided to share a couple of my findings.
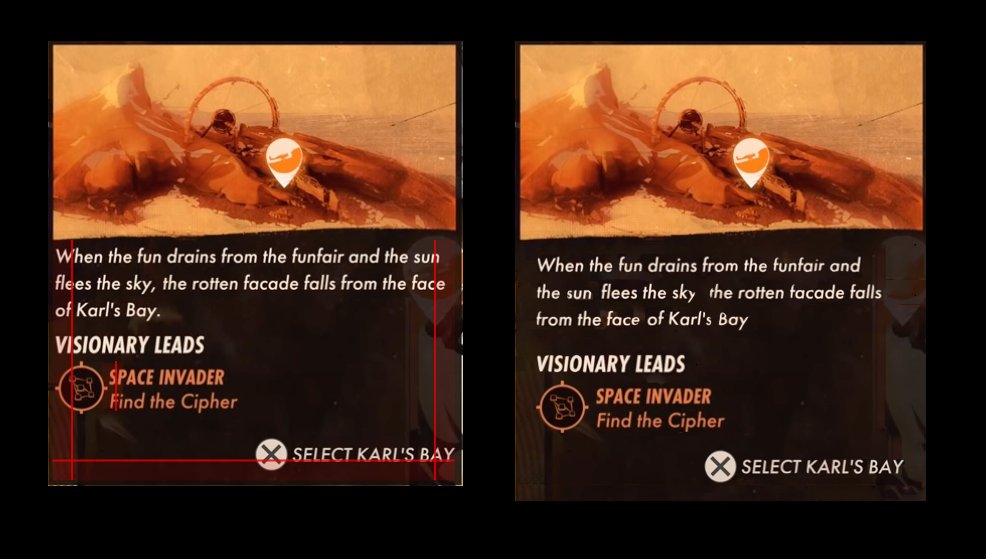
Before (left), after (right)
The above image is a good example of a problem that haunts the entire game. There’s barely any padding inside boxes of text, with words starting almost at the edge of the box and everything being codensed.
I made a quick (raster based) modification (seen on the right) adding more spacing and also creating better hierarchy of the content. The entire interface would’ve been a lot more readable with just the inner margin tweak alone.
The example above shows a very narrow tooltip (an overlay that follows your mouse cursor around) that could’ve been wider and definitely could use bigger padding.
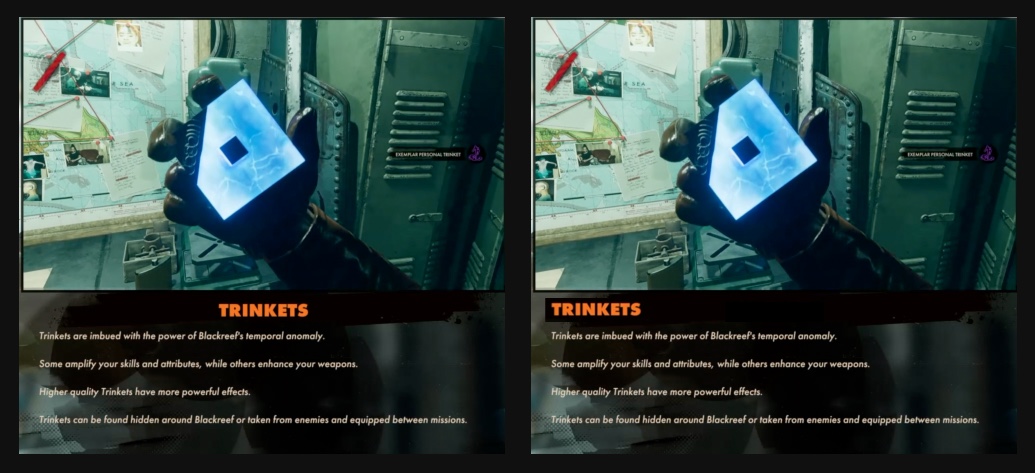
Original (left), Title left-align tweak (right)
Another example is the a mix of odd line-height (a little bit too big) and having left-aligned content with center-aligned titles. It makes it harder to follow the text along our trusty F-pattern and just looks odd. This happens in some parts of the game UI, but not in all of them. In some cases the title IS left-aligned as it should be (for example in Notes).
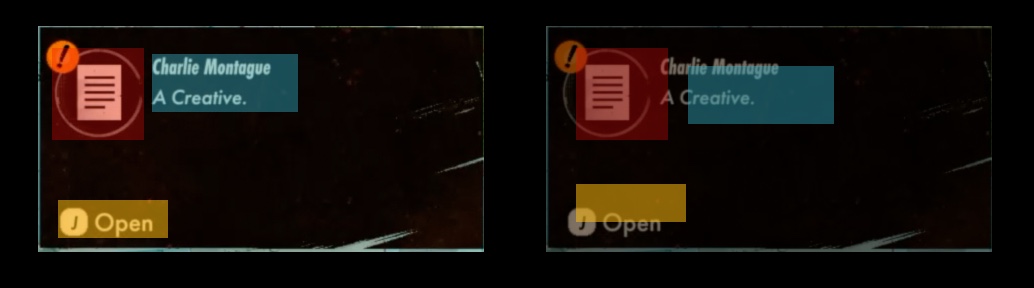
Original (left), How it should look (right)
The whitespace issues sometimes go the other way too — like in this example (left) where everything (including a quick video showing the power in action) is super small and to the top, leaving a lot of empty space next to a left-aligned button (it was right-aligned on other screens).
I outlined the text in blue, and the button in yellow, to better illustrate where they should be and enlarged the cinematic to full width of the window.
Original layout (left), a better layout (right)
Another example shows that there’s no common left-edge for object placement and aligning text to circles always works better when it’s in the vertical center of the oval.
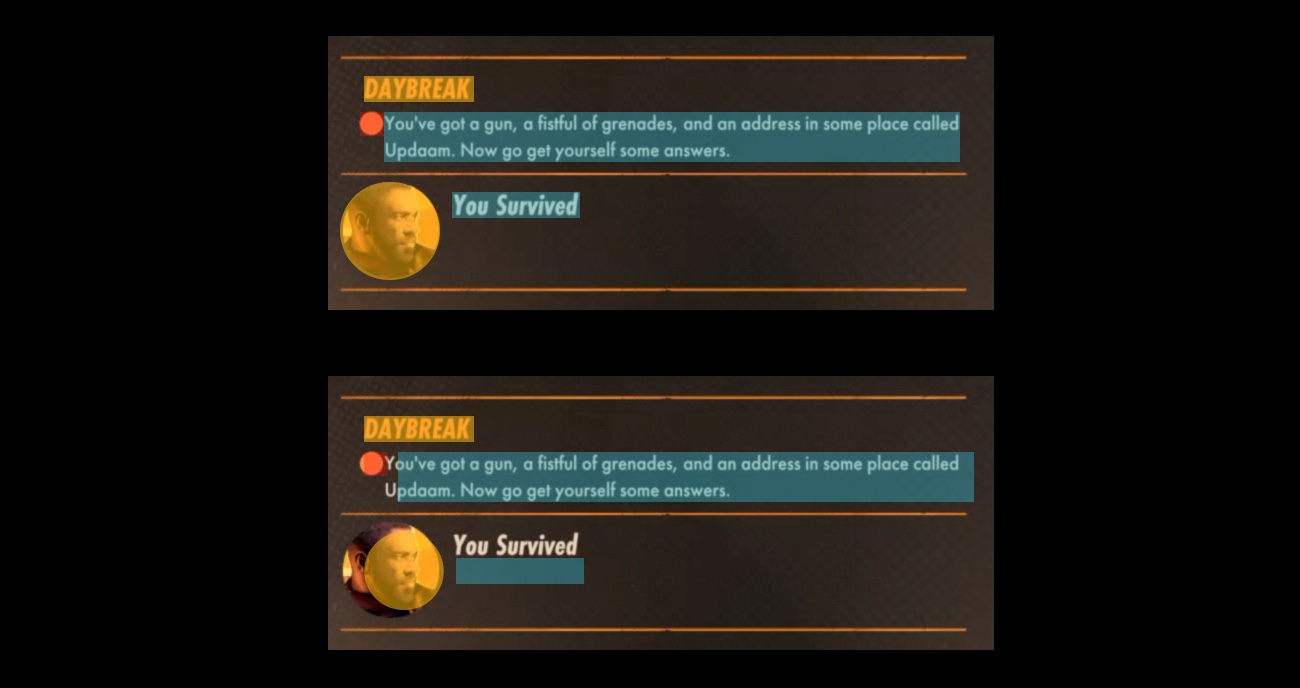
Original (top), after a few layout tweaks (bottom)
This problem persists with the left edge being pretty random — in the example above the circular photo of our protagonist sticks out more to the left than the title: DAYBREAK. The spacing from the icon is almost non-existent for the description text, and it’s tightly condensed between two divider lines, with different distances from top and bottom.
The list goes on, but mostly similar type of issues repeat.
It’s a shame, because the menus themselves and the fonts look good in most places. The raster-type overlays, pixel-noise and textures do a great job of sharing the atmosphare of the world.
That padding and alignment though …
The reason?
What is the reason for these issues? I believe it’s a mix of working with raster graphics (that don’t stretch too well) and multi-language versions of the game. In some languages (German, I’m looking at you!) the average word length is a lot higher than in others. That means the developer need to plan for more lines of content, more text overall, and that happens at the cost of whitespace and/or hierarchy.
Container size depends on the amount of content we need to place inside. Maybe we can solve that with merging vector and raster?
I also made a video where I go more in depth, with precise examples of how some of the issues can be fixed and show some gameplay.
A solution?
Going vector won’t really work for most games, as they do require menus that are a little more artistic than a typical set of vector shapes can provide. However, maybe a mix of vector base-shape (including simulated torn edges) can be merged with raster overlays that shift position depending on the box size.
And that size depends on the amount of content we need to place inside.
The issue with this solution is that localizing games would require a lot more time, effort and money to make it “feel right” for every customer.
Let’s just hope for larger padding for now.
This article by Michał Malewicz originally appeared on hype4.academy